Bei der Analyse der Webseiten von Kunden fallen mir oftmals immer wieder dieselben, teils gravierenden Fehler auf. Nicht falsch verstehen, Offpage-Faktoren, sprich ein starkes und ausgeglichenes Linkprofil sind auch im Jahr 2018 immer noch der allergrößte Boost für die Rankings einer Website. Jedoch stellt die Onpage-Optimierung immer eine wichtige Basis dar, mit der man im Anschluss Offpage gut arbeiten kann. Natürlich kann man eine Website, welche Onpage komplett unoptimiert oder gar fehlerhaft ist mithilfe guter Backlinks ranken, jedoch oftmals wesentlich langsamer und aufwendiger.
Etwa 90% der von mir analysierten Webseiten besitzen verbesserungswürdige Meta Title. Dieses Seitenelement ist der Titel, der in der Google-Suche Ihre Seite repräsentiert und dem User kurz und bündig schildert, worum es auf der Seite geht. Darunter befindet sich die Meta Description. Etwa die Hälfte davon weisen sogar gravierende Fehler auf.
Die am meisten auftretenden Probleme sind:
Google möchte, dass man dem User so klar wie möglich mitteilt, was er auf dieser Seite finden wird. Dabei sollte die Länge im Bereich von 50 bis maximal 60 Zeichen liegen, das betreffende Keyword enthalten und ggf. die jeweilige Brand. Was absolut unsinnig ist und teilweise von Google abgestraft wird, sind Title Tags, die einfach nur mehrfach das Keyword wiederholen – Ja so etwas habe ich auch schon gesehen.

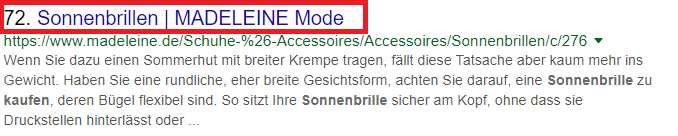
Im Bild oberhalb sieht man ein wirklich gutes Meta-Tag. Wie man sieht, rankt diese Website für den Suchbegriff “Sonnenbrille kaufen” sogar auf Platz 1. Der Title macht semantisch Sinn, besteht aus 56 Zeichen, dem Keyword und der Brand.

Auf diesem Bild erkennt man sofort, dass der Title viel zu kurz ist. Er besteht lediglich aus dem Wort “Sonnenbrillen”, für welches die Webseite wohl kaum in naher Zukunft ranken wird und die eigene Brand. Ansonsten bietet dieser Title überhaupt keinen Mehrwert für den Nutzer und Google erkennt dies natürlich. Wie man sieht, rankt diese Seite für mein gewähltes Keyword auf Seite 8 und das trotz der Tatsache, dass dies ebenso eine Authority-Domain ist (Wird in einem nachfolgenden Artikel erklärt).
Nun mag das Title Tag einen harmlosen und unscheinbaren Eindruck machen, jedoch habe ich immer wieder erlebt, dass Webseiten bei der Optimierung des Titles um zig Plätze in den Suchergebnissen vorgesprungen sind. Ein Onpage-Faktor, den man also keineswegs ignorieren sollte.
Ein weiterer gravierender Fehler liegt bei fehlerhaften Überschriften. Ähnlich wie beim Title Tag treffe ich so oft auf diesen Fehler, dass ich mir ernsthaft die Frage stelle, ob ein Großteil der Webdesigner da draußen je schon einmal etwas von SEO gehört hat. Überschriften werden mit bestimmten Tags im HTML-Code deklariert. Dabei sollte die erste und absolute Hauptüberschrift auf der jeweiligen Page immer im <h1> Tag stehen. Diverse Unterüberschriften werden nachfolgend mit <h2>, <h3>, etc. deklariert.
Was ich hier oft sehe:
Besonders der letzte Punkt beweist für mich jedes Mal die Inkompetenz mancher Webdesigner. Die bloße Schriftformatierung, also Größe, Farbe, Schriftart kann mit CSS oder auch veralteten HTML-Methoden bewerkstelligt werden. Wenn ein Webdesigner darauf angewiesen ist, <hx> Tags dafür zu benutzen, ist er entweder vollkommen faul oder versteht nichts von seinem Handwerk.

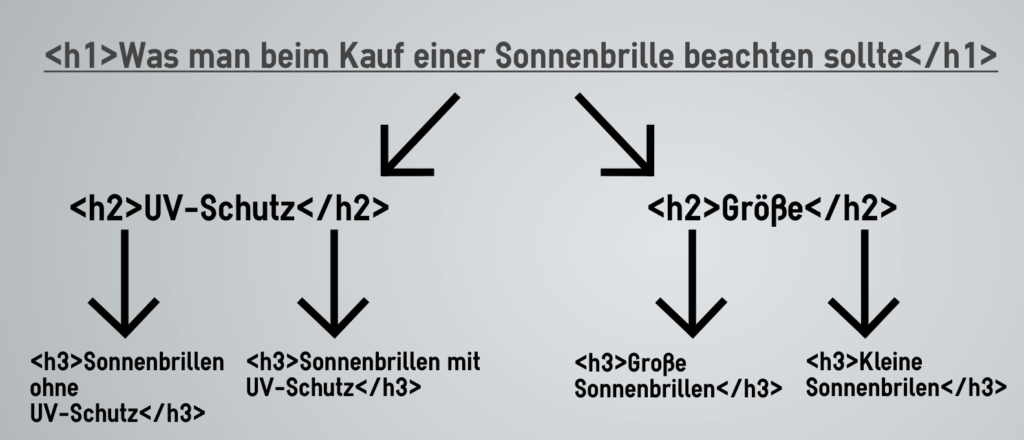
Google versucht anhand dieser Tags die Bedeutung des Textes zu verstehen. Verwirrt man den Googlebot, indem man ein völliges Wirrwarr von vermeintlichen Überschriften auf die Webseite setzt, erkennt der Algorithmus einfach keinen klaren Sinn der Seite und lässt sie im Nirvana der Suchergebnisse verschwinden. Auch leuchtet es hierbei ein, dass man Google verwirrt, indem man das <h1> Tag mehrfach verwendet. Ist die allererste Überschrift beispielsweise <h1>Was man beim Kauf einer Sonnenbrille beachten sollte</h1> und eine weitere Überschrift im Text <h1>Größe einer Sonnenbrille</h1>, ist es vielleicht für den User klar, worum es auf der Seite geht. Der Googlebot aber weiß nicht, ob die Page nun eher für das eine oder andere Thema ranken soll.
Aus irgendeinem Grund sehe ich auch diesen Fehler immer wieder. Dabei wird in der Sidebar oder im Footer eine Überschrift gesetzt, meist ein <h3> Tag. Dies erleichtert zwar mal wieder die Textformatierung, jedoch gibt es hierbei ein riesengroßes Problem: Die Sidebar und der Footer werden in der Regel auf der gesamten Website angezeigt. Das bedeutet, dass der Googlebot auf jeder Unterseite immer wieder das selbe <h3> Tag findet, unabhängig davon, ob irgendwo sonst auf der Page ein <h2> Tag zu finden ist oder der Inhalt des <h3> Tags zum Inhalts des Body passt. Auch dies schafft für den Googlebot keine Klarheit über das Thema der Seite und deshalb sollte man definitiv zu ordentlichen Formatierungsmethoden greifen.
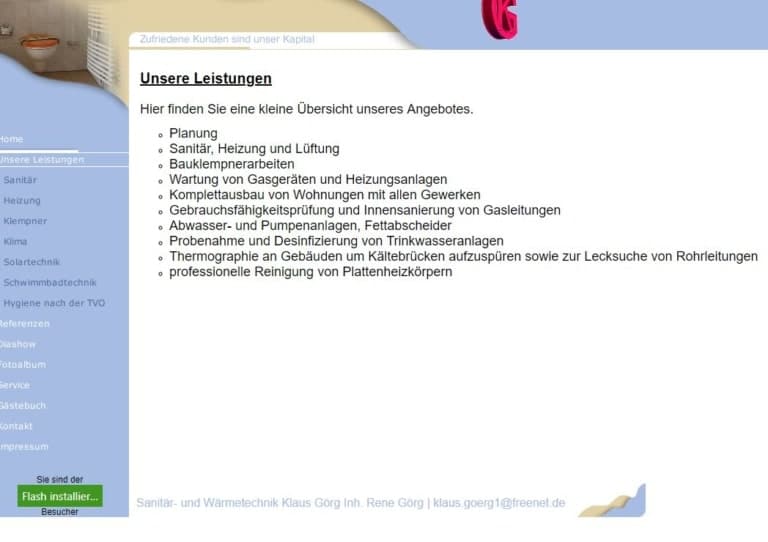
Gerade Auf Webseiten kleiner oder mittelständiger Unternehmen findet man dieses Problem ziemlich oft. Auf der Startseite ein paar Sätze, ein Bild und sonst nichts. Um gleich für Klarheit zu sorgen: Eine große Anzahl von Worten, die aber nur wenig Informationen liefern, ist fast genauso schlimm. Google möchte dem User zu seinem Suchbegriff so viele passende Informationen wie nur möglich liefern. Folglich ranken Seiten mit viel Informationen (also meistens auch vielen Worten) weitaus besser, als Seiten mit nur spärlichem Content.

Eine genaue Anzahl an Worten kann man nicht festlegen, hier scheiden sich die Geister. Das ist jedoch auch klar, denn je nach Suchbegriff bedarf es mehr oder weniger Information. Selbstverständlich ist es auch klar, dass es schwierig ist, einen sinnvollen 2000 Wörter starken Text auf einer Startseite eines Klempner-Unternehmens zu platzieren. Jedoch steht dies in keiner Relation zu der geringen Menge an Content, die ich von Zeit zu Zeit auf manchen Webseiten finde. Prinzipiell sollte man so viel nützliche Information zum Thema wie nur möglich kompakt darstellen. Bei meiner Arbeit richte ich mich bei der bloßen Wortzahl nach der Mindestwortzahl, die Google News bei Artikeln verlangt – nämlich 250 Worte auf allen Pages, die ranken sollen.